Zielsetzung
Sie möchten ein Modul in einem Joomla! Beitrag anzeigen lassen.
Voraussetzung
- Das Modul ist installiert
- Das Modul ist freigegeben
- Das Plugin "Inhalt - Modul laden" ist freigegeben"
Beschreibung
Das Plugin "Inhalt - Modul laden"
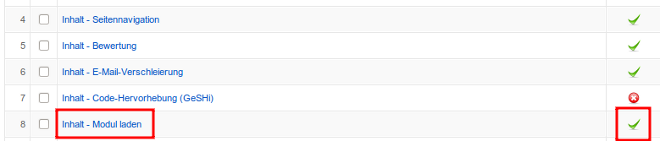
Wechseln Sie im Administrationsbereich von Joomla! zur Auflistung der Plugins.
Erweiterungen » Plugins
Wenn Sie die Liste filtern möchten, wählen Sie als Typ content. Wenn das Plugin gesperrt ist, müssen Sie es aktivieren.

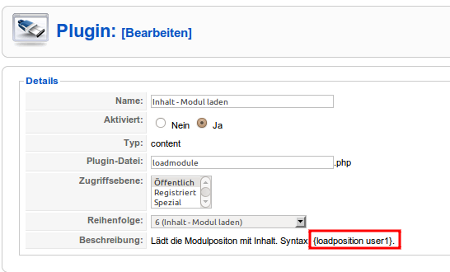
Öffnen Sie anschließend den Bearbeitungsdialog des Plugins. Sie bekommen den Codeschnispel angezeigt, der in Ihren Beitrag eingefügt werden muss. Die {}-Klammern sind wichtig und müssen mit eingegeben werden.
{loadposition user1}

In diesem Fall würden alle aktivierten Module, die auf der Templateposition user1 liegen in Ihrem Beitrag angezeigt.
Sie können das user1 mit jeder anderen Modulposition Ihres Templates ersetzen.
Ein einzelnes Modul einbinden
Mit der gerade gezeigten Methode stellen Sie alle Module einer bestimmten Position in Ihrem Beitrag dar. Meistens möchten Sie aber nur ein einzelnes Modul ausgeben. Die folgenden drei Schritte sind dafür nötig:
- Eine individuelle Modulposition im Template definieren
- Ihr Modul dieser Modulposition zuweisen
- Die neue Modulposition im Codeschnipsel Ihres Beitrags für das Plugin (s.o.) eintragen
1. Modulposition einrichten
Öffnen Sie mit einem Editor im Ordner
/templates/MEINTEMPLATE/folgende Datei
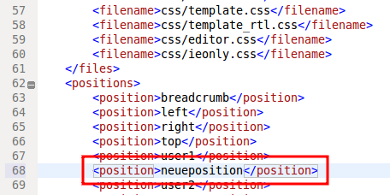
templateDetails.xmlund scrollen Sie zum Bereich
positions
Tragen Sie den Namen Ihrer gewünschten Position dort ein
<position>neueposition</position>

2. Modulposition zuweisen
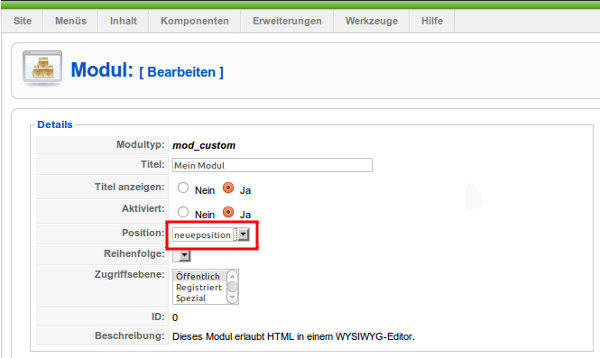
Wählen Sie im Admnistrationsbereich Ihr gewünschtes Modul aus
Erweiterungen » Module
Dort können Sie dem Modul jetzt die Position neueposition zuweisen.

3. Modulposition im Codeschnipsel des Beitrags anpassen
Wechseln Sie wieder in den Joomla! Beitrag und tragen Sie folgenden Codeschnipsel ein
{loadposition neueposition}